importing the queries
import React from "react";
import logo from "./logo.svg";
import "./App.css";
import Auth, { API, graphqlOperation } from "aws-amplify";
import awsconfig from "./aws-exports";
import { withAuthenticator } from "aws-amplify-react";
import * as queries from "./graphql/queries";
Auth.configure(awsconfig);
API.configure(awsconfig);
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default withAuthenticator(App, { includeGreetings: true });
//export default App;
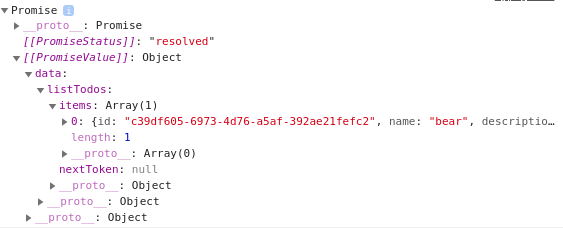
The console can be visible on the browser / developer tools. From where we can extract a user ID.

Extract the user ID for a quick sample and add these new lines
API.configure(awsconfig);
function App() {
//<-----
const allTodos = API.graphql(graphqlOperation(queries.listTodos));
console.log(allTodos);
const oneTodo = API.graphql(graphqlOperation(queries.getTodo,{id:"c39df605-6973-4d76-a5af-392ae21fefc2"}));
console.log(oneTodo);
//<---- these are the queries
return (
